Redesigning Entire Site With Many CPTs & Filtering
Ragni Lighting came to me to redesign their site. This was an interesting one because the backend was actually set up really well from the last developer. There was a distinct lack of design, but the data was laid out well as a good starting point for the full website redesign. The site uses a lot of Custom Post Types (CPTs) to display all of Ragni’s product information.
I took what they had and ran with it, tweaking the CPTs as I went to suit Ragni’s newer needs, and adding some of my own CPTs for new features they needed like a Sales Rep directory and careers section. I then used FacetWP to filter those CPTs.
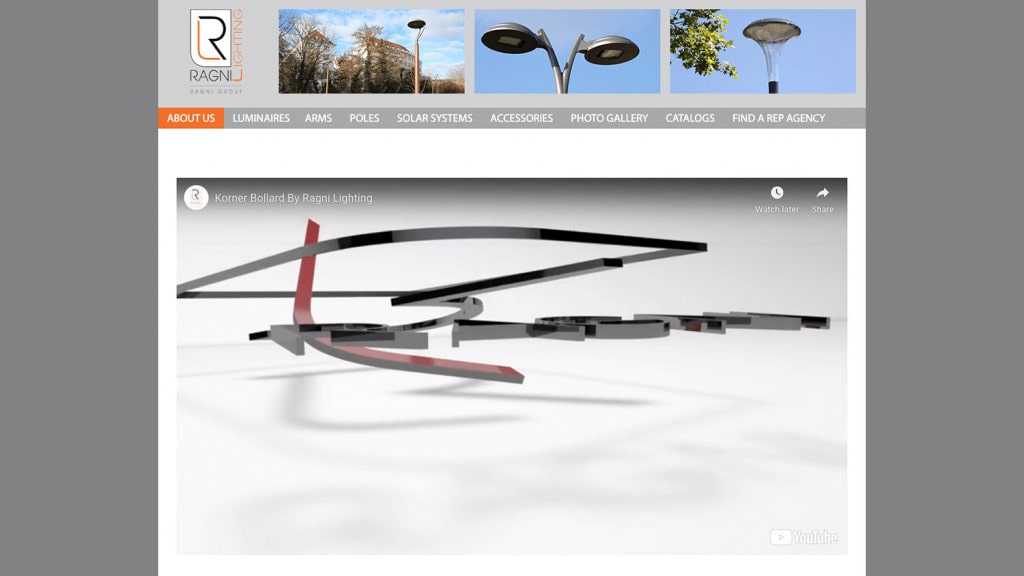
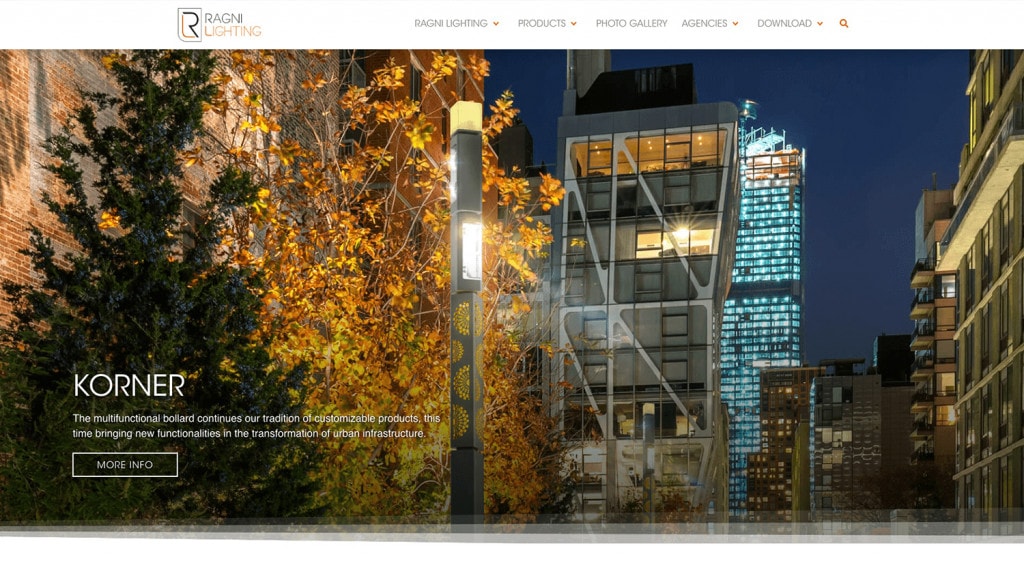
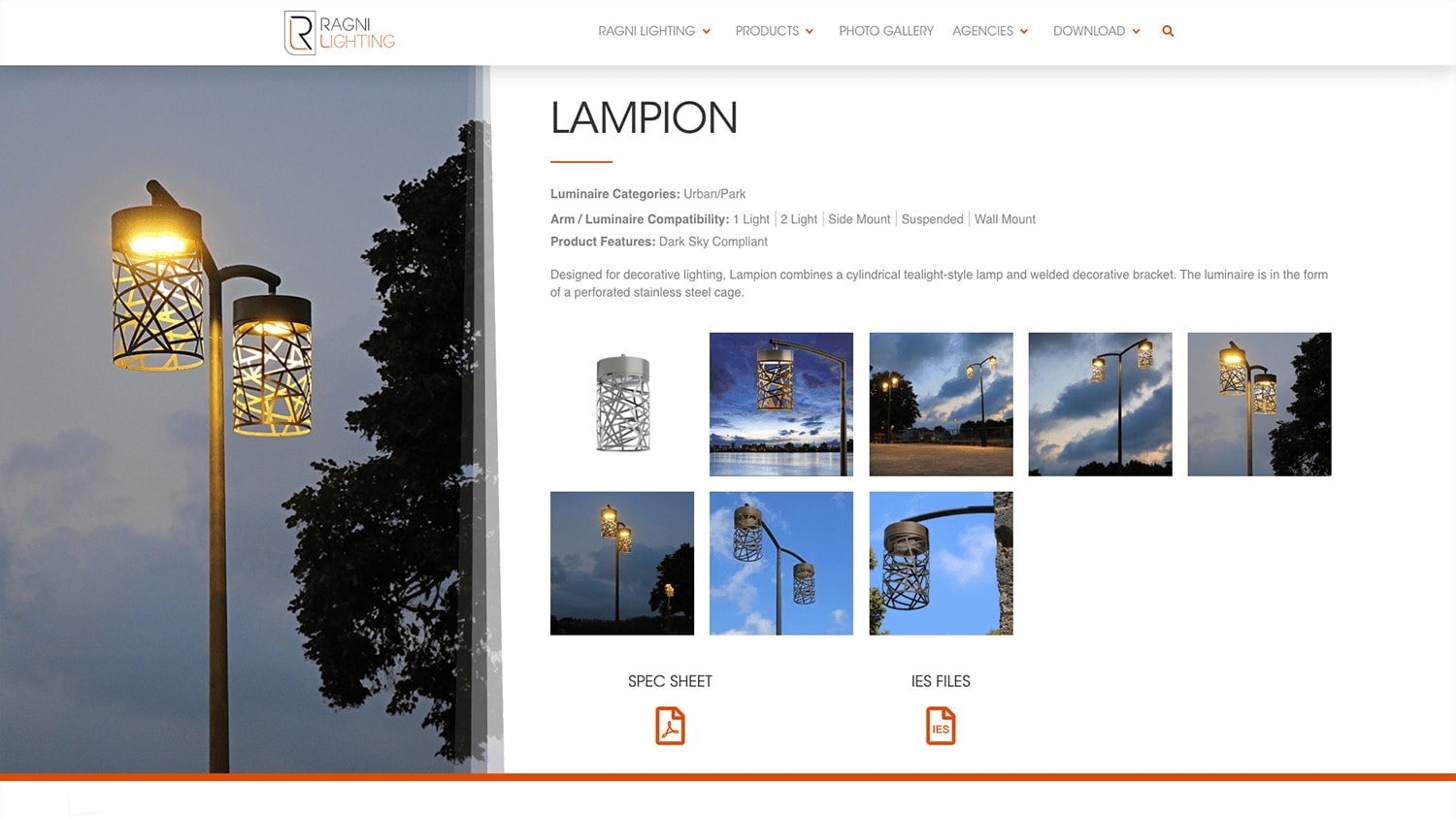
As for the design, I took some inspiration from the category of “lighting” and made a custom hero image separator of overlapping beams of “light” to create some interest. And one of the larger challenges I encountered was their product is very vertical, since it is exterior lighting – meaning a traditional horizontal hero image on the individual product pages wasn’t presenting their product in the best way. I came up with a left hand side hero image with the product info on the right.
The new vertical hero images on the product pages really put the product front and center to showcase Ragni’s products in their best light! (ba-dum-ch)

Just the simple change of going full width on their website really modernized it!
Now they can wow their clients with new products while portraying confidence that they are a modern company.